В предыдущей публикации «Плагин WordPress для маскировки реферера» мы рассматривали плагин, который по специальной ссылке редиректит весь входящий трафик на интересующий нас сайт. Сейчас предлагаю вашему вниманию несколько видоизмененный плагин. В данном случае плагин открывает фрейм, содержимое которого и есть интересующий нас сайт.
Установка и настройка плагина
Скачиваем, устанавливаем и активируем плагин .
Редактируем файл header.php нашего шаблона. Для этого требуется прописать код:
<?php if (prc_red()) exit(); ?>
Данный код должен быть прописан в первой строке файла, иначе плагин работать не будет. Должно получиться что-то вроде этого:
 Изменяем пермалинки блога на /%postname%/
Изменяем пермалинки блога на /%postname%/
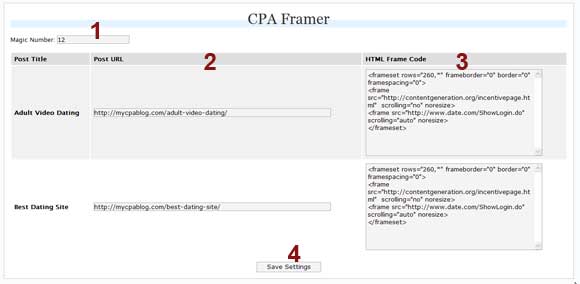
В папке «Настройки» отркываем страницу настроек плагина «CPA Framer».
 1. Волшебное число (так же как и в плагине CPA Redirector).
1. Волшебное число (так же как и в плагине CPA Redirector).
2. Ссылка на пост вашего блога. Вы будете использовать эту ссылку с волшебным числом, чтоб трафик увидел страницу оффера.
3. Код фрейма (далее…)
4. Сохранить настройки.
Вот пример простейшего html-кода для фрейма:
<frameset frameborder="0" border="0" framespacing="0"> <frame src="http://your-cpa-offer.com" scrolling="auto" noresize> </frameset>
Далее, чтоб серфер увидел страницу вашего оффера, следует отправить его по ссылке «yourblog.com/yourpost/?mn=xxx», где xxx — волшебное число.
Когда админ cpa-партнёрки захочет просмотреть источник трафика, он увидет пост вашего блога: «yourblog.com/yourpost/».
Исходник фрейма php
Весь функционал аналогичен плагину для WordPress. Единственное отличие — это отсутствие админки и возможность фреймить любую html-страницу.
<?php
//Settings
$magic_number = 1234; // Any number you choose except ZERO!
$html_frame_code = '<frameset frameborder="0" border="0" framespacing="0">
<frame src="http://your-cpa-offer.com" scrolling="auto" noresize>
</frameset>';
//Don't edit below this line unless you know what you are doing.
if (isset($_GET['mn']) && $_GET['mn']==$magic_number){
echo '<html><head></head><body><form action="' . 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'] . '" method="post" id="form1">
<input type="hidden" name="mn" value="' . $magic_number . '" /></form>
<script language="JavaScript">
document.getElementById(\'form1\').submit();</script></body></html>';
return true;
exit();
}
if ($_POST['mn']==$magic_number){
echo $html_frame_code;
exit();
}
?>
Для работы, этот скрипт необходимо вставить перед начальным тегом <html> вашей целевой страницы.

Спасибо огромное автору. я целую неделю пробовал такое замутить но не получалось. на античате вообще сказали что такое реализовать невозможно)))
Респект!
PS: видео просто ржач)))
Для каждого поста отдельно фрейм прописывать?
да